Updated on Dezember 12, 2023
WordPress Seiten beschleunigen
Neulich hatte ich die Gelegenheit, mich mal wieder intensiv mit WordPress auseinanderzusetzen, insbesondere im Bereich Performance-Optimierung.
Denn eines hat sich über die Jahre nicht verändert: WordPress läuft nach der Installation zunächst relativ träge. Dabei ist es für eine gute Nutzererfahrung und auch für Google wichtig, dass die Seite schnell lädt.
Zum Glück gibt es jedoch bewährte Methoden und Tipps, mit denen man seiner Webseite den nötigen Turbo-Boost verpassen kann. In diesem Blogbeitrag möchte ich euch zeigen, wie ihr eure WordPress Seite schneller machen könnt.
Weiterlesen: WordPress Seiten beschleunigen
Inhaltsverzeichnis
Verwendet nginx statt Apache
Ganz ehrlich: Ich bin mit Apache “groß geworden” und die Konfiguration dessen geht mir leicht von der Hand. Trotzdem muss ich ehrlich zugeben, dass der Webserver nicht der schnellste ist. Ich habe daher bei meinem neuen Projekt von Anfang an auf nginx gesetzt und dies alleine machte das zu dem Zeitpunkt noch jungfräuliche WordPress schon super schnell.
Es gibt auch zahlreiche Benchmark-Ergebnisse dazu, z.B. hier auf cyberpanel.net wird sehr ausführlich darüber berichtet.
Verwendet ein gutes Caching-Plugin
Ein Caching-Plugin rendert die dynamische Webseite vor und speichert sie als statisches HTML ab, sodass der Webserver sie einfach ausliefern kann. Dies kann einen riesen Unterschied machen.
Ich habe mir alle verfügbaren Caching-Plugins angesehen und finde WP Fastest Cache mit Abstand am besten. Es ist sehr einfach zu konfigurieren und hat die Ladezeiten gefühlt um 90% reduziert.
Die korrekte Funktion kann man mittels einem Kommentar im HTML der Website überprüfen:
Verwendet einen Redis Object Cache
Das WordPress-Plugin “Redis Object Cache” erweitert den standardmäßigen Object Cache und nutzt Redis, um Daten zwischen Anfragen zu speichern. Daher kann dieses Plugin nur genutzt werden, wenn Ihr Redis installiert habt bzw. installieren könnt.
Was ist Redis?
Redis ist ein Open-Source, in-memory Datenstrukturspeicher, der als Datenbank, Cache und Message Broker verwendet werden kann. Da sämtliche Daten im RAM liegen, ist er wahnsinnig schnell.
Unter Ubuntu 22.04 ist dieser super einfach via
apt-get install redis-server
zu installieren.
Er muss für eine simple lokale Installation nicht weiter konfiguriert werden. Der Dienst lauscht automatisch auf 127.0.0.1:6379 und ::1:6379 – ist also nur vom Server selbst zu erreichen.
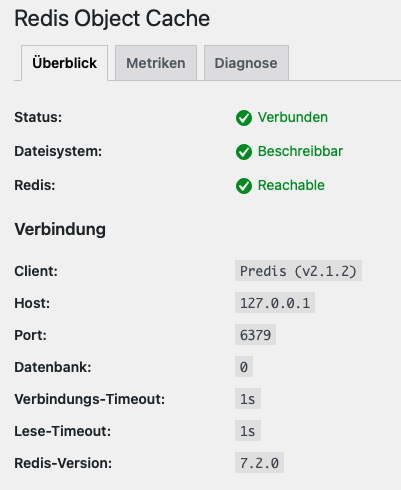
Anschließend kann das WordPress-Plugin installiert und mit der lokalen Redis-Instanz verbunden werden.
Verwendet ein Bild-Kompressions-Plugin
Es gibt eine Reihe von Plugins, welche alle verwendeten Bilder automatisch richtig komprimieren, sodass nicht unnötig große Daten übertragen werden. Ich habe diesmal Smush verwendet und nutze aus dem Plugin auch die Lazy-Load Funktion, damit Bilder dynamisch und erst beim Scrollen nachgeladen werden.
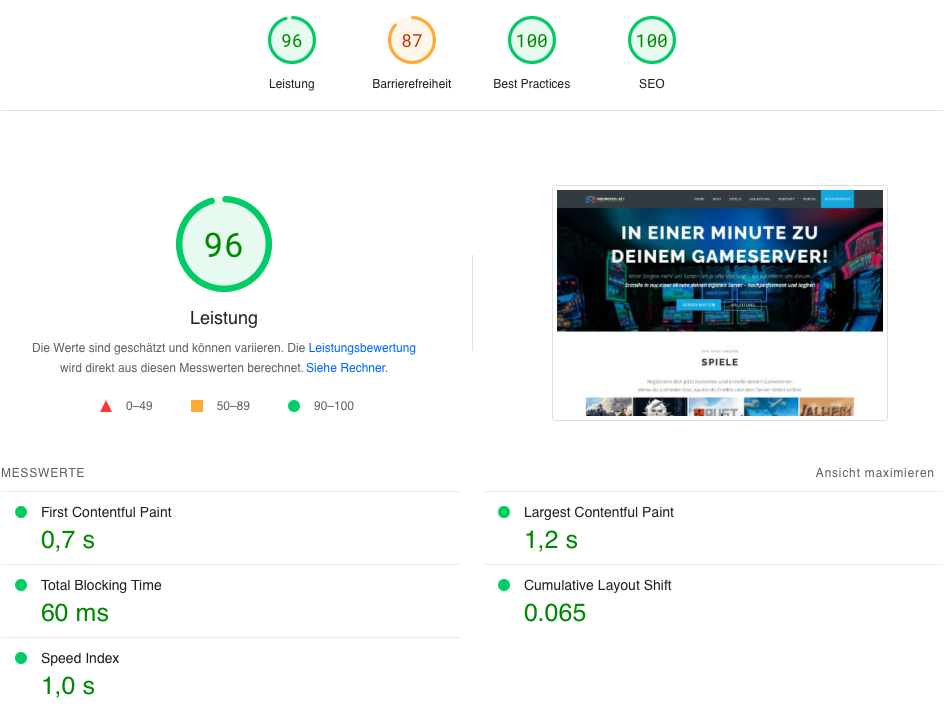
Mit diesen Tipps solltet ihr eure Seite deutlich beschleunigen können. Nach diesen Optimierungen erreiche ich einen PageSpeed Insighs Wert von 96 für den Desktop.