Updated on April 8, 2016
mod_pagespeed: Installation und Konfiguration
Jeder wünscht sich eine schnelle Homepage. Wenn eine Seite nicht innerhalb von wenigen Sekunden geladen ist, springen die meisten Leute direkt wieder ab. Außerdem werden langsam ladende Webseiten auf Google schlechter gerankt. Eine Möglichkeit, die Ladegeschwindigkeit von Websites zu verbessern, ist der Einsatz des Apache Moduls mod_pagespeed.
Inhaltsverzeichnis
Einleitung
Dieses Modul steht für Apache und Nginx zur Verfügung und wird hauptsächlich von Google entwickelt. Der Quellcode steht auf GitHub zur Verfügung. Mittels verschiedenster Techniken versucht es, die Seiten schneller an die Benutzer auszuliefern.
Funktionsweise
mod_pagespeed klinkt sich in den Apache Webserver ein und wendet sehr viele “Best Practices” auf den HTML Code, CSS, JavaScript und Bilder der auszuliefernden Webseiten an. Dabei werden die einmal erstellten, optimierten Seiten zusätzlich in einem Cache gehalten. Das ist Fluch und Segen zugleich: Änderungen an CSS oder Bildern werden womöglich erst verzögert sichtbar, wenn die Dateinamen gleich bleiben. Abhilfe schafft das Löschen des Caches. Dazu unten mehr.
Zum Beispiel werden Bilder (wo es sinnvoll ist) vor dem Ausliefern in das neue WebP Format konvertiert. Schriften werden z.B. direkt als Base64 Stream ins CSS eingebettet, anstatt sie als separate Datei zu laden, was wieder Zeit kostet. Ebenso werden Stylesheets und JavaScripts minimiert und soweit wie möglich zusammengefasst.
Das sind nur die Dinge, die mod_pagespeed in der Grundinstallation optimiert. Viele weitere Filter können in der Konfiguration aktiviert werden.
Da mein Blog noch keine Woche alt ist, kann ich damit noch ein wenig experimentieren. Die Implementation von mod_pagespeed brachte mir bisher rund 30% Zeitersparnis in der Ladezeit. Als ich den Cache dann komplett in den RAM meines Servers ausgelagert hatte, wurde die Seite nochmal etwas schneller. Bisher habe ich nur die standardmäßig aktivierten Filter in Verwendung. Vielleicht bekomme ich noch etwas mehr Performance raus, wenn ich daran noch etwas drehe. Ich werde den Beitrag dann entsprechend aktualisieren.
Installation unter Ubuntu 14.04
Glücklicherweise gibt es bereits fertige Pakete von Google, die gleichzeitig ein eigenes Repo mit installieren. Mod_Pagespeed wird somit automatisch über den Paketmanager aktuell gehalten.
Ich installiere hier bewusst die Beta-Version, da diese per default auch https-Seiten beschleunigt. In der aktuellen Stable müsste dies noch händisch aktiviert werden. Auf der verlinkten Seite gibt es dazu weitere Infos.
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-beta_current_amd64.deb sudo dpkg -i mod-pagespeed-*.deb sudo apt-get -f install
Das war’s schon, mod_pagespeed ist installiert und direkt als Apache Modul aktiviert. Nun muss noch der Webserver selbst durchgestartet werden, damit die neue Konfiguration aktiviert wird.
service apache2 restart
Ab sofort sollte mod_pagespeed bereits aktiv sein und eure Webseiten global optimieren. Wer das nicht will, sollte mod_pagespeed in der globalen Konfiguration erstmal deaktivieren und für einzelne Virtual Hosts wieder einschalten.
sudo nano /etc/apache2/mods-enabled/pagespeed.conf
ModPagespeed off
sudo nano /etc/apache2/sites-enabled/yoursite.conf
<VirtualHost ...>
. . .
ModPagespeed on
</VirtualHost>
mod_pagespeed bringt noch ein kleines Webinterface mit, um Statistiken zu sehen. Standardmäßig ist das nur vom Server selbst zu erreichen. Hier könnte man entweder mit einem SSH-Tunnel arbeiten, oder die Website z.B. nur für die eigene IP freischalten. Um es einfach zu halten, hab ich bei mir erstmal das gemacht.
sudo nano /etc/apache2/mods-enabled/pagespeed.conf
<Location /pagespeed_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
Allow from <deine IP>
SetHandler pagespeed_admin
</Location>
<Location /pagespeed_global_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
Allow from <deine IP>
SetHandler pagespeed_global_admin
</Location>
Weitere Konfiguration ist erst mal nicht notwendig. Als nächstes könnte man wie oben beschrieben weitere Filter aktivieren.
Test von mod_pagespeed
Ihr braucht nur die optimierte Seite im Browser laden und euch den Quelltext anzeigen lassen. Anschließend mal nach “pagespeed” suchen. Die optimierten Bilder und CSS dürften diesen Namen im Dateinamen tragen.
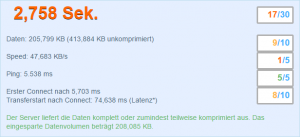
Idealerweise habt ihr vor dem Aktivieren von mod_pagespeed einen Ladezeitentest, z.B. auf https://www.pagespeed.de/ gemacht. Anschließend, mit aktiviertem Modul, sieht man recht schön die gewonnene Geschwindigkeit.


Tipps und Tricks
Auslagern des Cache in den RAM
dazu wird einfach eine tmpfs RAMDisk erstellt, die in den entsprechenden Ordner gehängt wird. Ich erkläre es hier wieder am Beispiel Ubuntu 14.04, bei anderen Distributionen ist die Vorgehensweise ähnlich. Bei mir ist sie 256MB groß. Der Speicher wird nur vom RAM allokiert, wenn er auch tatsächlich genutzt wird.
Folgendes wird in die /etc/fstab eingetragen:
tmpfs /var/cache/mod_pagespeed tmpfs size=256m,mode=0775,uid=www-data,gid=www-data 0 0
Anschließend wird die RAMDisk noch gemountet
mount /var/cache/mod_pagespeed
Cache löschen
Wenn ihr etwas am CSS eurer Seite ändert, ist es Sinnvoll, den Cache von mod_pagespeed zu löschen. Dadurch werden die Änderungen gleich sichtbar. Dies geht mit folgendem Befehl: (Wieder für Ubuntu)
touch /var/cache/mod_pagespeed/cache.flush
Ein Neustart von Apache ist nicht notwendig. Nach einem Reload der Website sollten die CSS-Änderungen sichtbar sein.



top tip